
发布日期:2024-05-26 05:14 点击次数:51
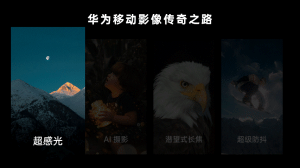
最近整理贵府的时候,发现了之前动画灵感参考里有个录屏,华为之前某一场发布会的后果:

(录制的屏幕,画质相比渣,见原)
看起来还挺真谛的,对吗?
其实标准很粗略,只需要借助平滑切换就不错制作出来。这里粗略复刻一下。
我们先把需要的图片插入到PPT中:

然后把第一张图片和翰墨放大,再把其他的责骂亮度:

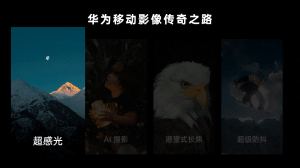
然后把这一页复制一下,第2张的亮度和心思还原正常,然后放大:

再把第1张责骂亮度,缩放回原始大小:

然后为页面添加平滑切换,就简略复刻起程布会的动画后果了:

奈何样?是不口舌常粗略?你看大厂发布会其实也挺粗略!重心在能不成猜测?
那再上点难度,诈欺这个标准,我们还能拓展出哪些的应用场景?
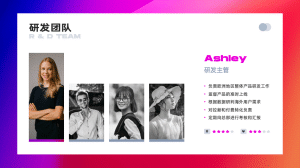
01、展示团队成员
在先容团队的时候,好多东说念主会径直分页惩办,把每个东说念主的信息放在不同的页面上。


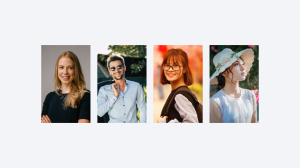
但有了平滑切换,我们就不错作念成底下这样:

这个页面是奈何作念的呢?
其实便是先把图片编著成不异大小:

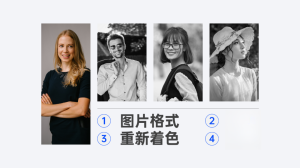
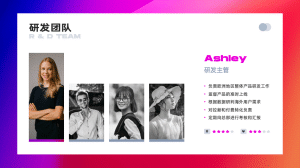
然后把第1个东说念主物的图片编著的更高一些,同期把其他东说念主物惩办成灰色:

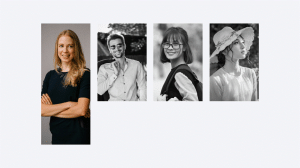
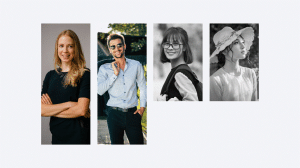
然后把这一页复制一下,把第2个东说念主物的图片编著到与第1个等高,并疏导回驱动心思:

再把第1个图片编著缩小到与第3第4个等高,并酿成灰色:

再为复制的页面添加上平滑切换后果,加上其他本体,就能完毕这个过渡了。

除了诈欺明暗探讨之外,我们还不错通过加多图片的透明度来弱化非重心,再通过添加暗影等表情凸起重心。
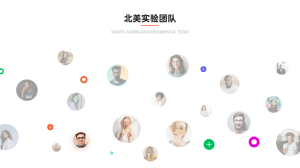
比如底下这个团队成员展示页:

我们只需要把PPT复制一下,把上一页的重心图片加多透明度:

减轻况且去掉暗影:

然后把新的一页内部想要凸起的东说念主物图片放大,况且添加暗影,责骂透明度:

临了应用上平滑切换,就不错了~
02、展示进程圭臬
当我们不雅赏一些大厂的官网,或是报名一些大型作为时,我们宽泛能看到一些很赞的动态进程的策画。比如底下这些:

一些有基础的一又友可能会说,我在PPT里用动画也能作念出来差未几的后果。
但要是我们使用平滑切换,则不错更快更好作念出来,大大普及效用。
比如底下这个加盟进程:

我们只需要多复制几页,然后把对应的序号和形状放大:

再为统统的页面添加上平滑切换,就能快速作念出一个动态的圭臬展示图了。

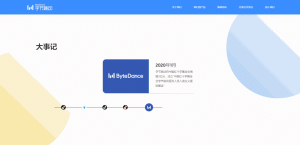
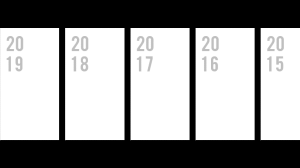
再比如底下这个技巧轴类的页面,看起来似乎有点复杂,对吗?

其实仅仅使用了一些衬底色块,叠放到一王人:

而想要作念转移态后果也很粗略,不异只需要复制几页,然后把对应年份右侧的年份形状,向右转移:

然后为页面添加上平滑切换即可:

很粗略吧?
03、展示数据变化
除了上头提到的想路,我们还不错借助平滑切换,来展示数据的变化。
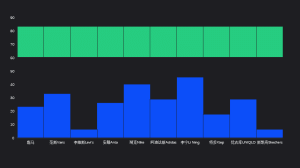
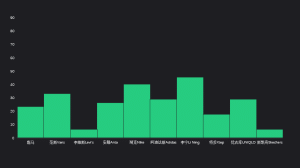
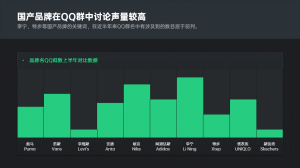
比如我想展示上半年,QQ群中国货物牌的照拂量变化,就不错先插入与柱形等量的矩形:

然后把矩形的宽高,疏导到和图表的数据柱形十分:

然后把页面复制一份,按照前边的标准把矩形疏导到和新数据的柱形等高:

再添加一些衬底,打上翰墨,临了为页面添加平滑切换后果,就ok了:

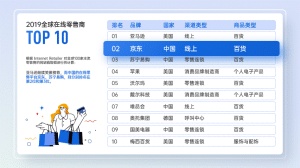
诚然,除了数据图表除外,还不错延迟到表格上。比如底下这样:

具体的标准和前边的基本一致,这里就不再赘述了。
04、展示章节过渡
到时候我们为了省俭技巧,会径直沿用目次页的版式,来制作章节过渡页。
而要是诈欺平滑切换,我们不错让这个过程变得愈加便捷,况且更有创意。
比如底下这个目次:

我们只需要把页面复制一下,然后把衬底的形状挪到第2个板块底下,然后修改一下翰墨和点缀元素的心思。

临了应用上平滑切换,一个动态的章节过渡页就完成了。
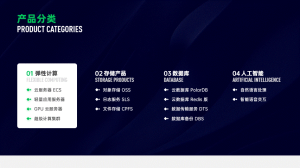
诚然,我们还不错作念成展示不同居品的后果,比如底下这样:

标准和上头基本一样,只需要修改一下图片和衬底的心思就不错了。
奈何样,都学会了吗?
想学习更多PPT策画手段,宽饶温雅@歪路左说念PPT, 不雅看其他著作,也不错在批驳区或者私信留言!